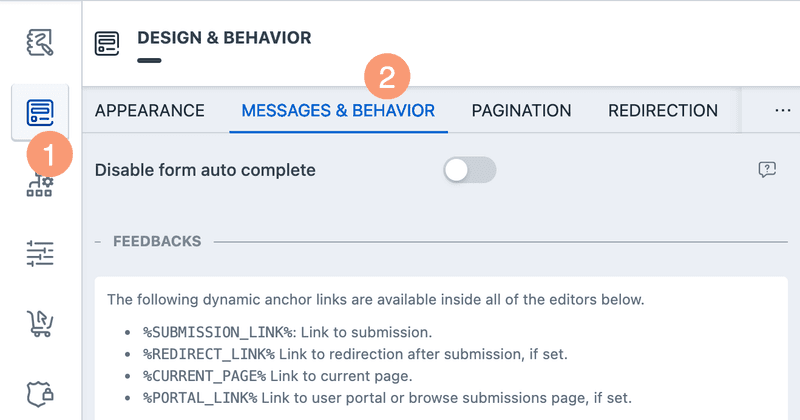
Change form looks, success message, theme, pagination, redirection and tracking with the Design and Behavior configuration of WPEForm.
Change form looks, success message, theme, pagination, redirection and tracking with the Design and Behavior configuration of WPEForm.

Learn how to modify messages shown after your user submits the form. Change success message, error message, reset message and more.
Continue Reading…

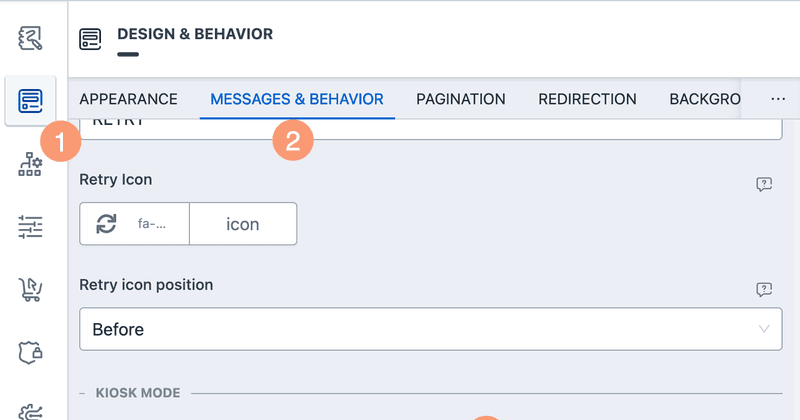
Learn how to render forms in kiosk mode. It will auto reset after a successful submission.
Continue Reading…